| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 삼성소프트웨어멤버십
- index
- imread
- keras
- Numpy
- CNN
- javascript
- GitHub
- 알고리즘
- RNN
- Python
- SPL
- ipad
- install
- GT-S80
- pip
- mean
- Lotto
- Series
- DFS
- E-P1
- mariadb
- pycharm
- dataframe
- Splunk
- Button
- SciPy
- LSTM
- synology
- pandas
Archives
- Today
- Total
잠토의 잠망경
[Splunk] lecture DashBoard 1 본문
해당 자료는 MDS의 Splunk 기초 교육의 내용을 실습하면서 정리한 사항이다.
강의 교재를 바탕으로 진행되었다.
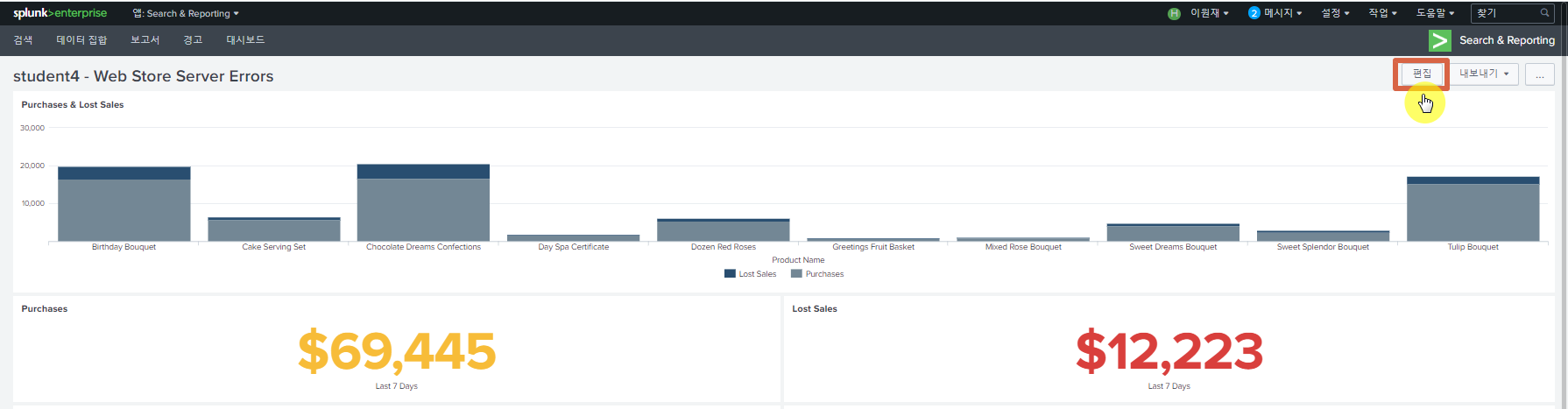
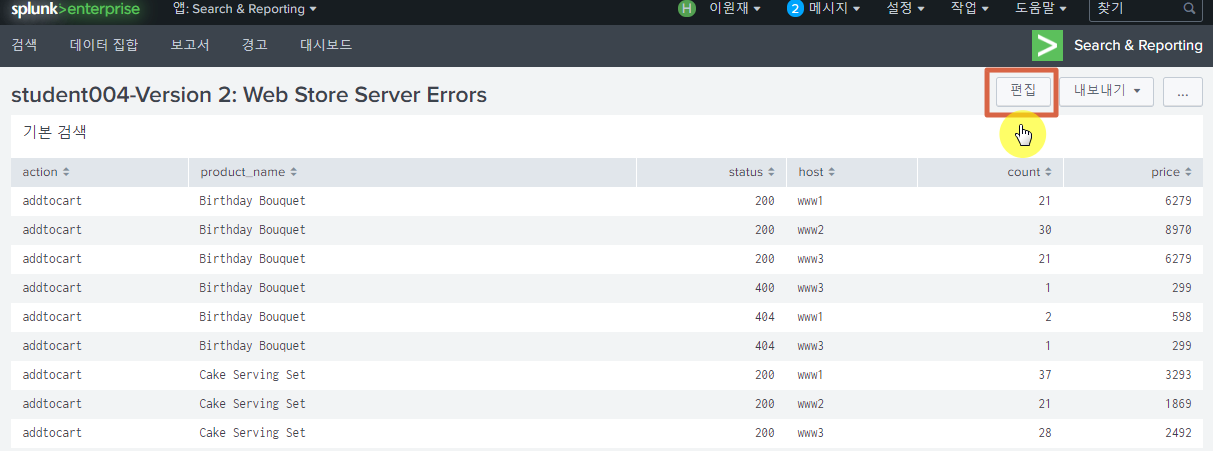
대시보드 → student4-web Store Server Errors를 선택한다.

편집을 클릭한다.

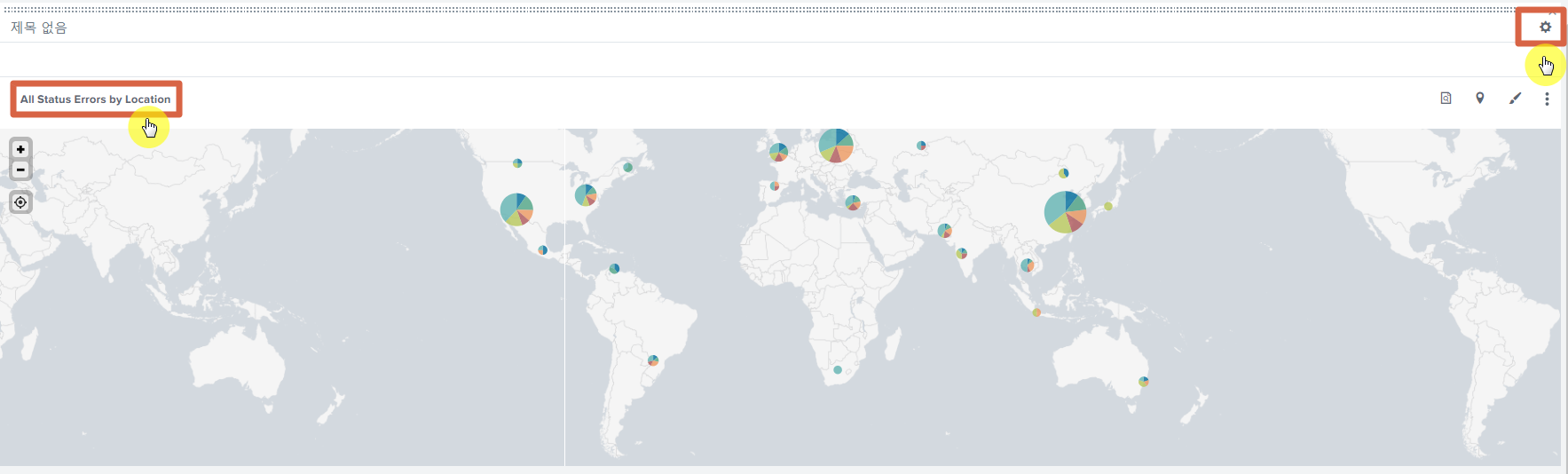
All Status Errors by Location에서 톱니바퀴를 선택한다.

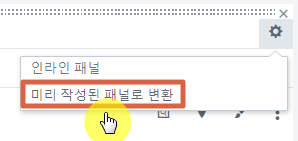
미리 작성된 패널로 변환을 클릭한다.
id: student004_bcg_webstore_all_status_errors_by_location

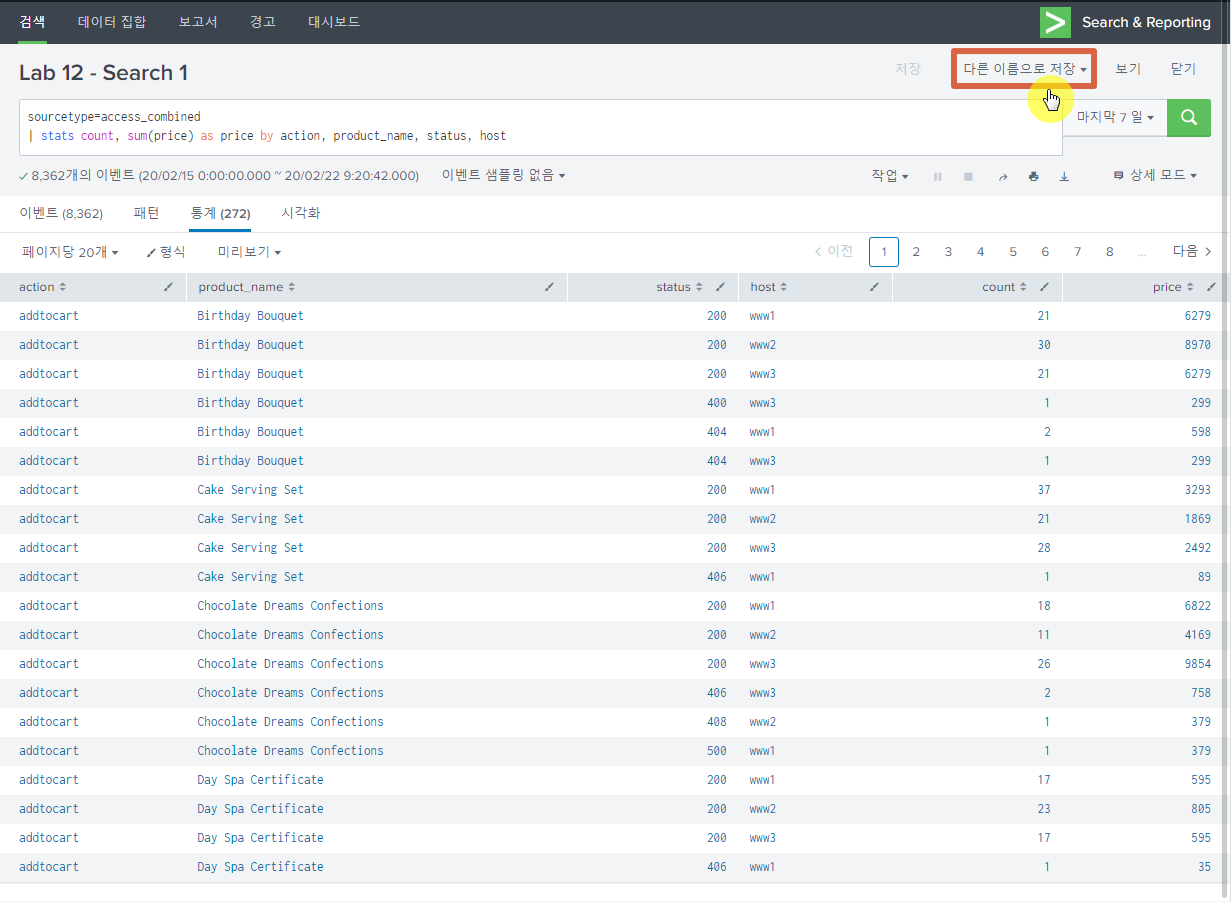
검색에서 열기를 클릭한다.


다른 이름으로 저장 → 대시보드 패널 을 선택한다.
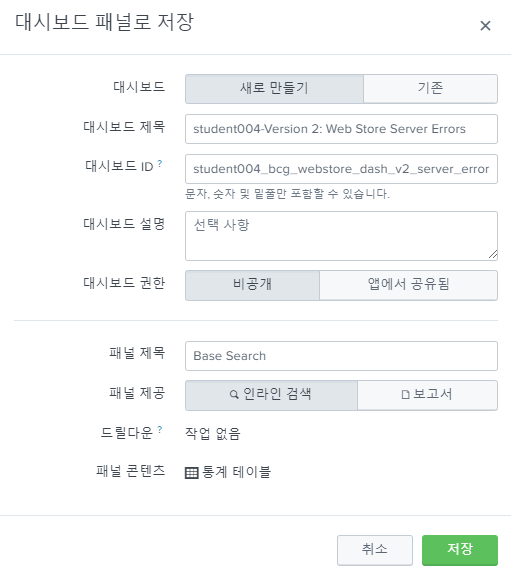
그리고 아래 내용을 입력한다.
| category | 입력값 |
| 대시보드 | 새로만들기 |
| 대시보드 제목 | student004-Version 2: Web Store Server Errors |
| 대시보드 ID | student004_bcg_webstore_dash_v2_server_errors |
| 대시보드 설명 | |
| 대시보드 권한 | 비공개 |
| 패널 제목 | Base Search |
| 패널 제공 | 인라인 검색 |
| 패널 콘텐츠 | 통계 테이블 |



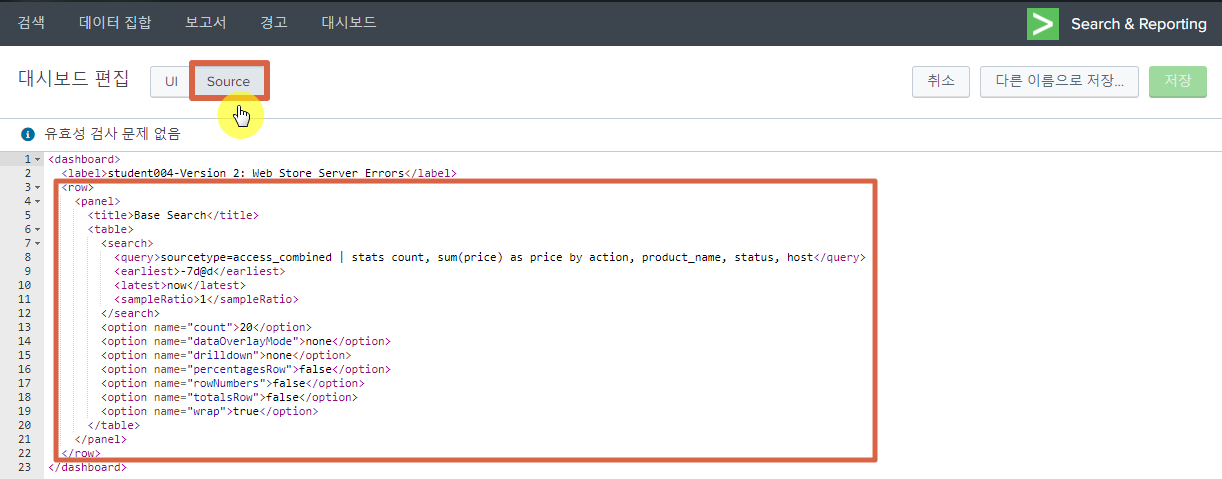
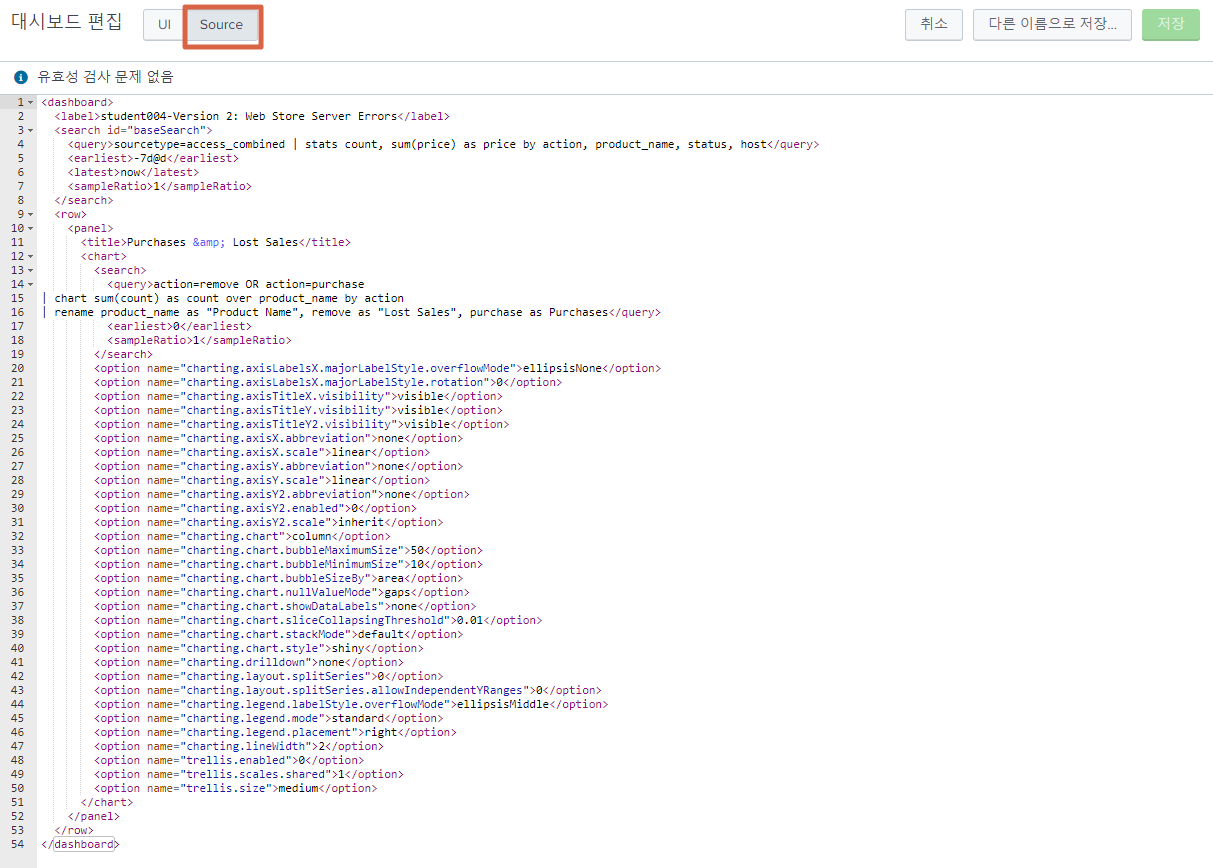
편집을 클릭한다.

Source를 클릭하고 붉은색 박스의 내용에서 아래 내용으로 바꾼다.
<dashboard>
<label>student004-Version 2: Web Store Server Errors</label>
<search id="baseSearch">
<query>sourcetype=access_combined | stats count, sum(price) as price by action, product_name, status, host</query>
<earliest>-7d@d</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
</dashboard>주의할 내용은 id="baseSearch"가 추가된 점을 유심하게 봐야한다.

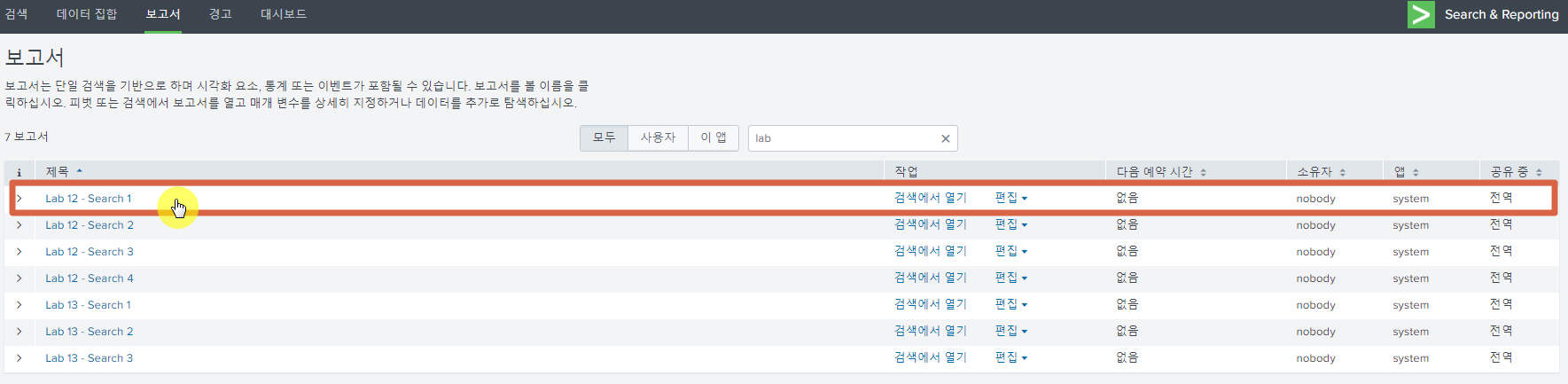
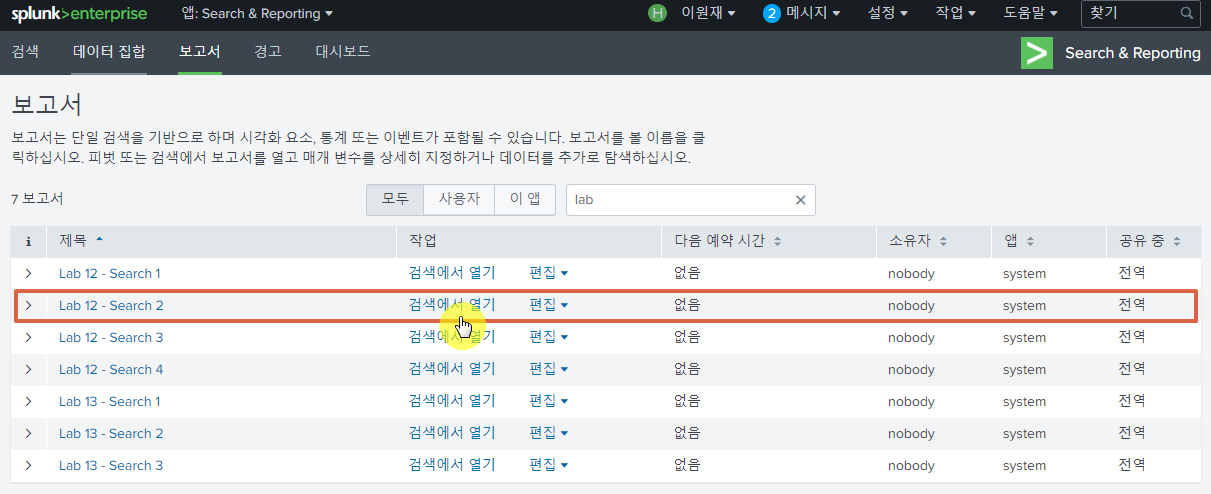
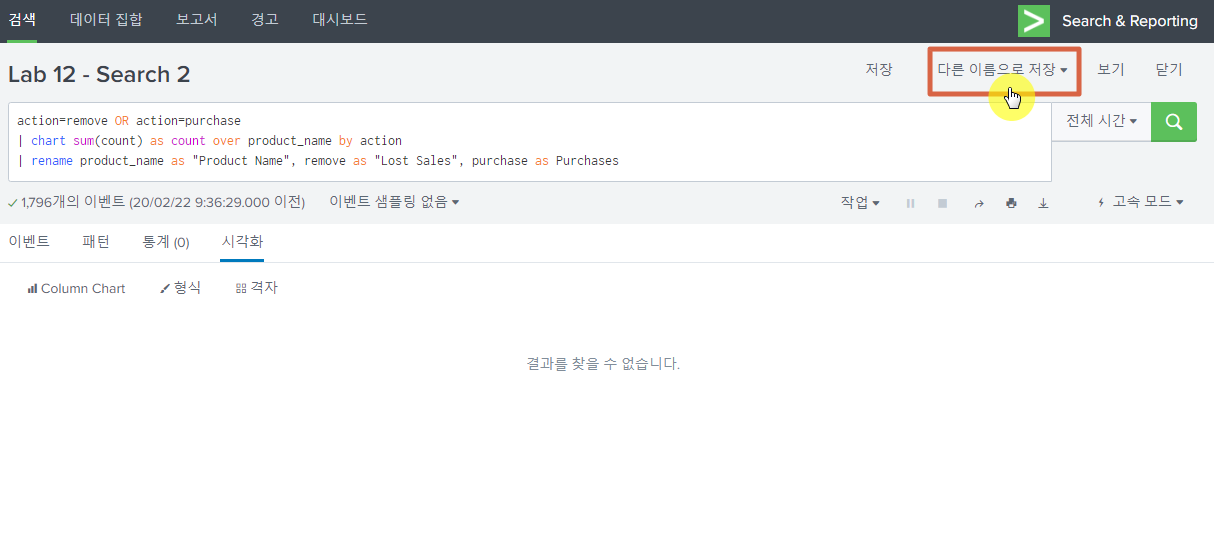
보고서 → Lab 12 - Search 2의 검색에서 열기 선택

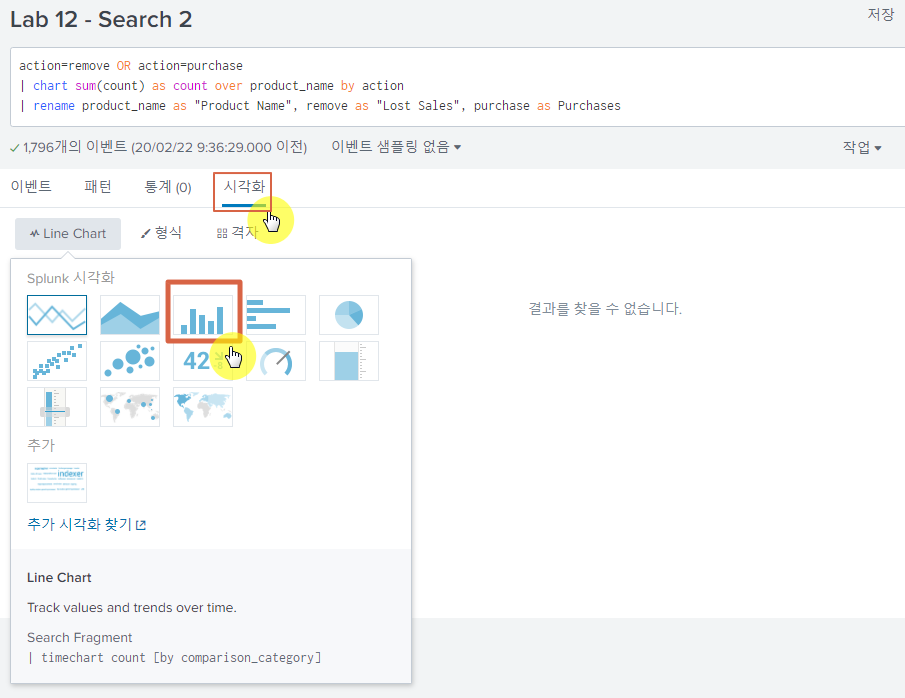
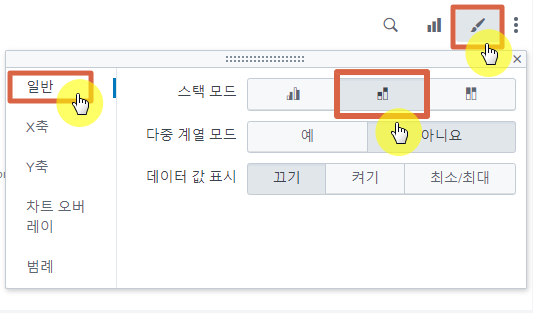
시각화 → Column Chart 를 선택한다.

다른 이름으로 저장 → 대시보드패널 을 선택한다.
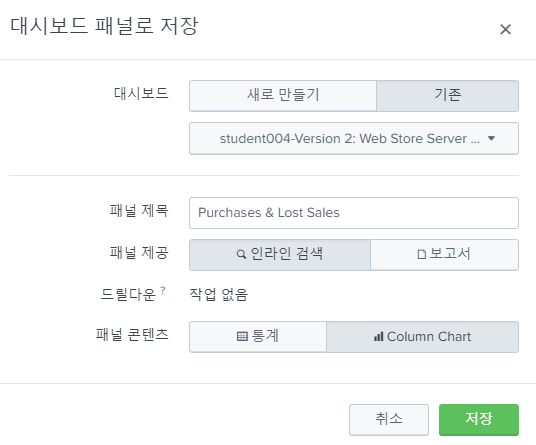
| category | 입력값 |
| 대시보드 | 기존 |
| 대시보드 제목 | student004-Version 2: Web Store Server Errors |
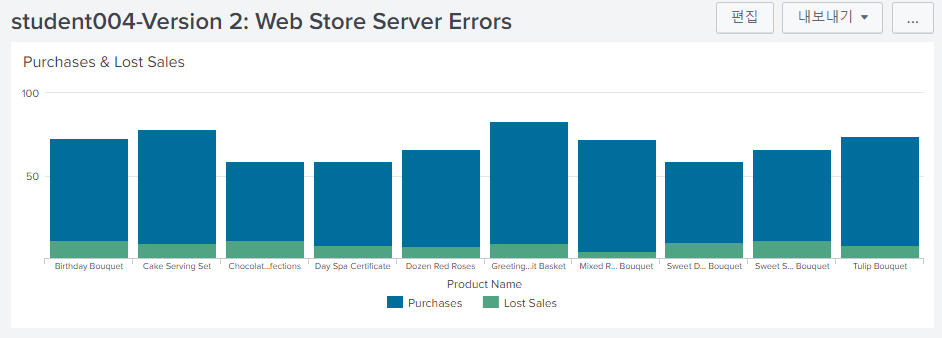
| 패널 제목 | Purchases & Lost Sales |
| 패널 제공 | 인라인 검색 |
| 패널 콘텐츠 | Column Chart |


<dashboard>
<label>student004-Version 2: Web Store Server Errors</label>
<search id="baseSearch">
<query>sourcetype=access_combined | stats count, sum(price) as price by action, product_name, status, host</query>
<earliest>-7d@d</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<row>
<panel>
<title>Purchases & Lost Sales</title>
<chart>
<search>
<query>action=remove OR action=purchase
| chart sum(count) as count over product_name by action
| rename product_name as "Product Name", remove as "Lost Sales", purchase as Purchases</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>origin의 경우 위와 같다.
<dashboard>
<label>student004-Version 2: Web Store Server Errors</label>
<search id="baseSearch">
<query>sourcetype=access_combined | stats count, sum(price) as price by action, product_name, status, host</query>
<earliest>-7d@d</earliest>
<latest>now</latest>
<sampleRatio>1</sampleRatio>
</search>
<row>
<panel>
<title>Purchases & Lost Sales</title>
<chart>
<search base="baseSearch">
<query>action=remove OR action=purchase
| chart sum(count) as count over product_name by action
| rename product_name as "Product Name", remove as "Lost Sales", purchase as Purchases</query>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">column</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</dashboard>변경 사항은 아래와 같다.




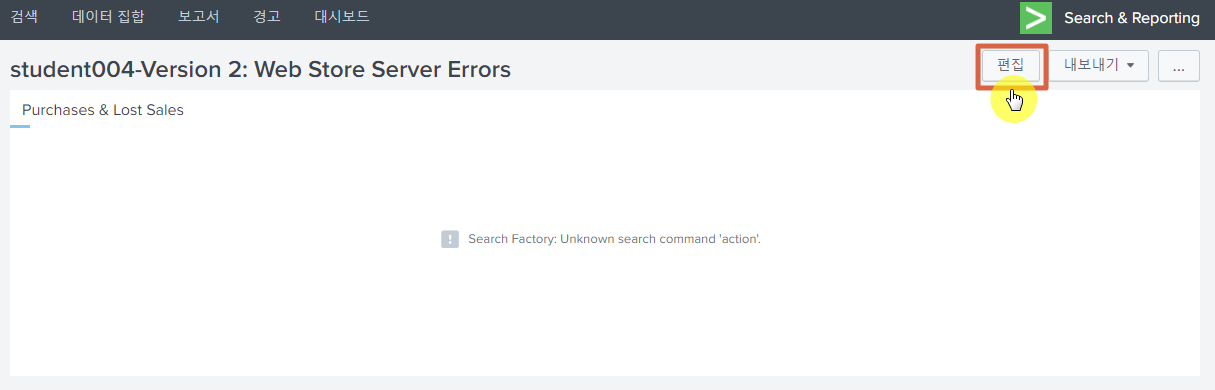
안나온다.
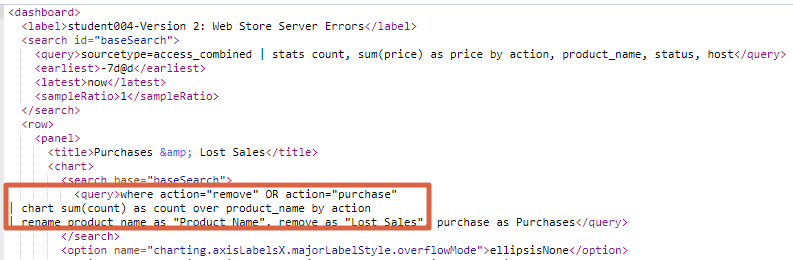
해당 내용을 확인하니 이상한 query가 들어가 있었다.
sourcetype=access_combined
| stats count, sum(price) as price by action, product_name, status, host
| action=remove OR action=purchase
| chart sum(count) as count over product_name by action
| rename product_name as "Product Name", remove as "Lost Sales", purchase as Purchasesaction=remove OR action=purchase가 문제가 되는 부분이다.
sourcetype=access_combined
| stats count, sum(price) as price by action, product_name, status, host
| where action="remove" OR action="purchase"
| chart sum(count) as count over product_name by action
| rename product_name as "Product Name", remove as "Lost Sales", purchase as Purchaseswhere action="remove" OR action="purchase"로 수정한다.


Comments


