| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Series
- Lotto
- SciPy
- SPL
- CNN
- Splunk
- install
- keras
- dataframe
- pandas
- mariadb
- index
- mean
- GitHub
- imread
- E-P1
- GT-S80
- 삼성소프트웨어멤버십
- synology
- Python
- RNN
- javascript
- pycharm
- DFS
- LSTM
- pip
- Numpy
- 알고리즘
- ipad
- Button
Archives
- Today
- Total
잠토의 잠망경
[Splunk] javascript - 01 본문
※ 주의
exploer로 하면 잘되고 whale로 하면 안된다.
1. Test할 app을 만든다.
app 이름은 MyApp01으로 하며 경로는 myapp01이다.
2. javascipt를 아래 경로에 만든다.
폴더가 없다면 만든다.
C:\Program Files\Splunk\etc\apps\myapp01\appserver\static
3. javascript 내용은 아래와 같이 넣는다.
C:\Program Files\Splunk\etc\apps\myapp01\appserver\static\helloworld.js
alert("hello world");
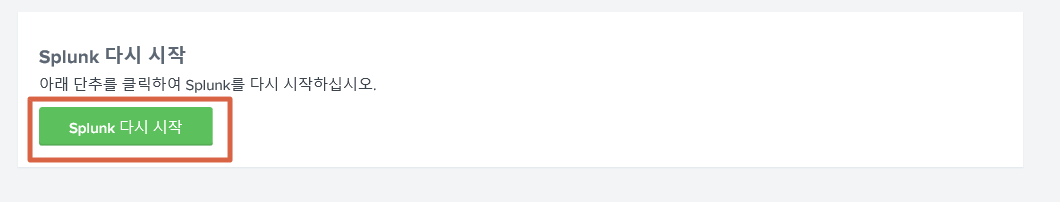
4. splunk를 재붓팅한다.


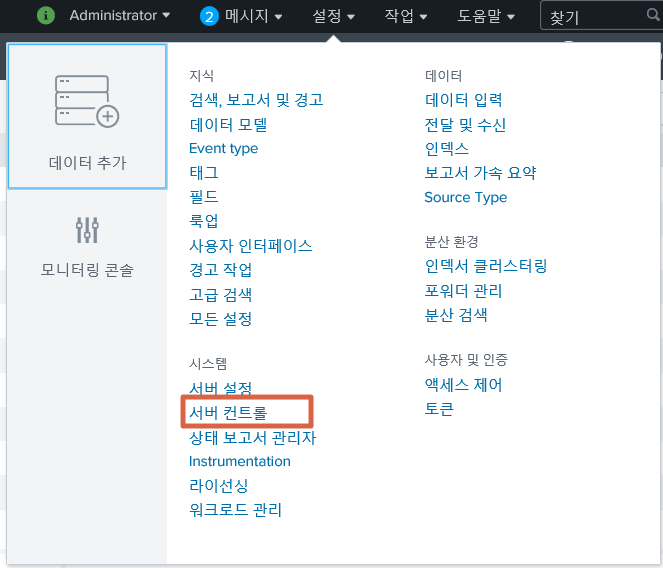
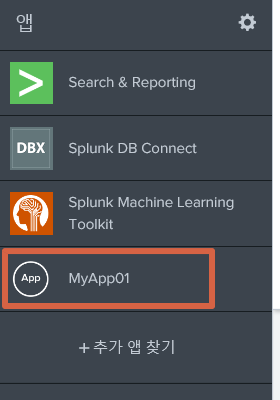
5. MyApp01 클릭

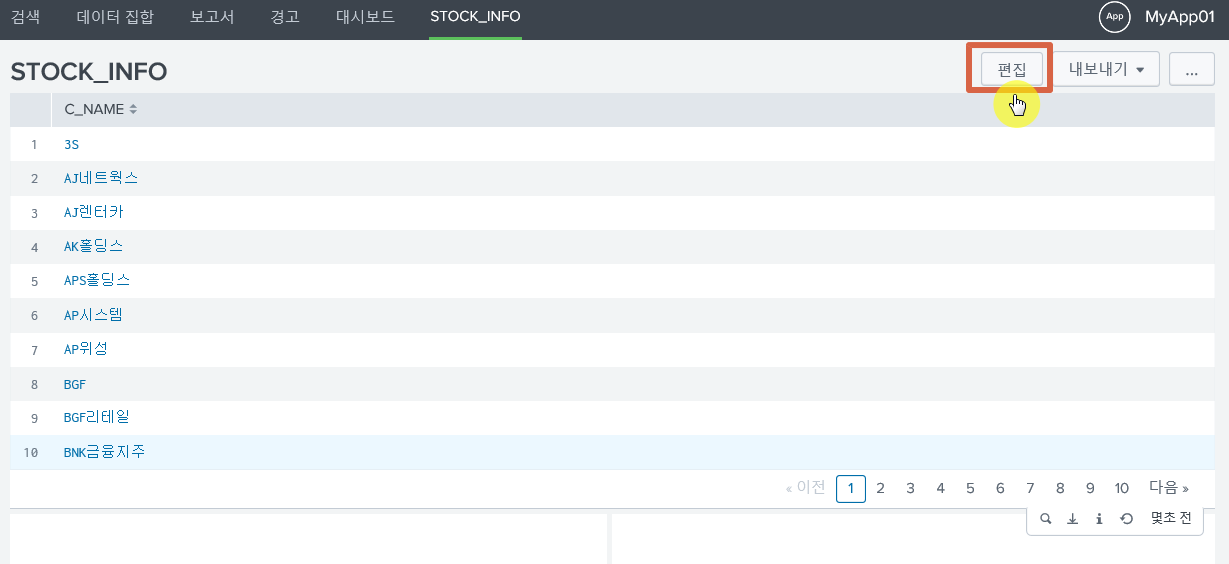
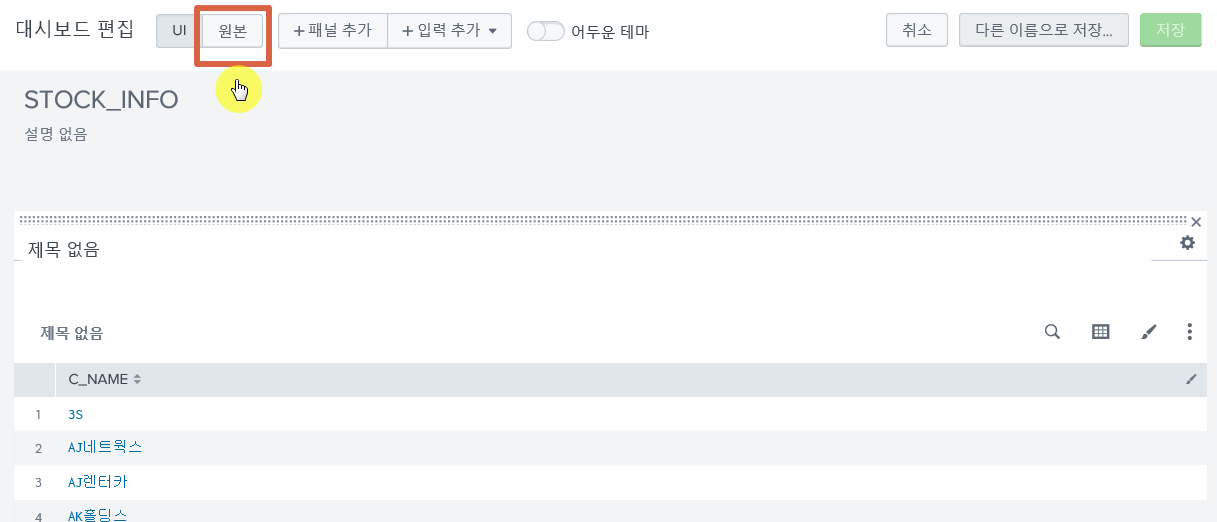
6. 편집 클릭

7. 원본 클릭

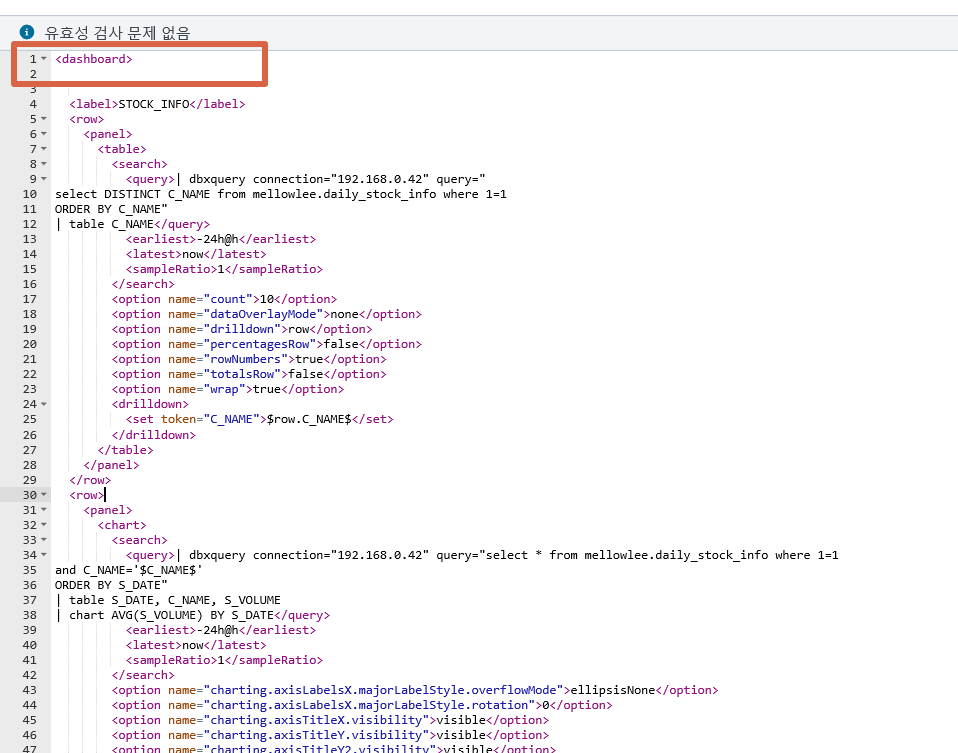
8. 수정 부분은 여기다.

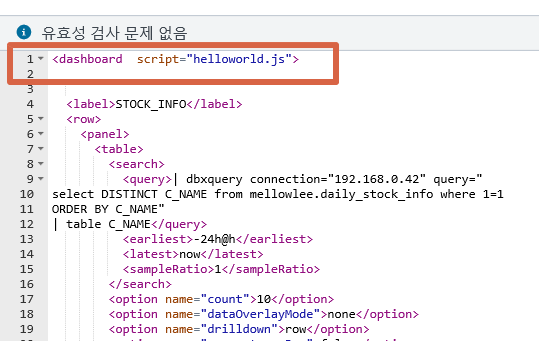
9. 수정을 해보자 script="helloworld.js" 를 추가해준다. 그리고 저장

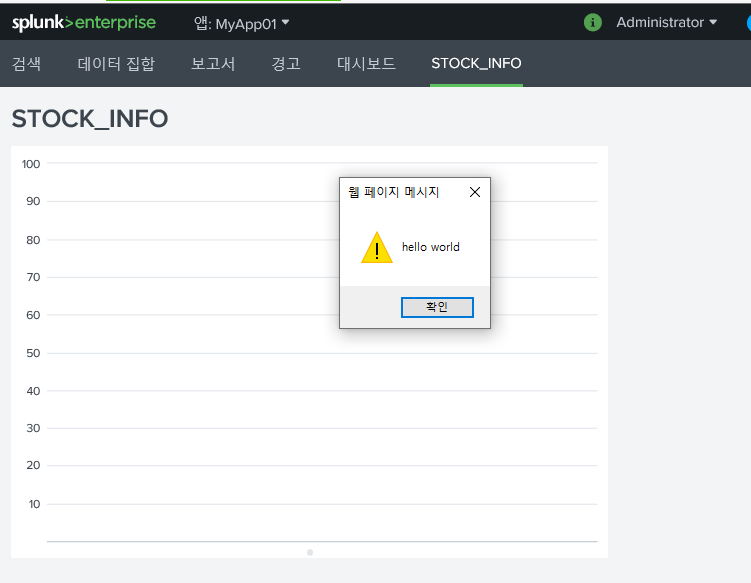
10. 해당 Page로 나갔다 다시들어오면 hello world를 만난다.

※ 참고
Comments



