| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- pycharm
- E-P1
- Series
- javascript
- CNN
- pip
- GT-S80
- Numpy
- mean
- 삼성소프트웨어멤버십
- RNN
- LSTM
- SPL
- ipad
- Button
- Lotto
- pandas
- install
- DFS
- Splunk
- keras
- imread
- Python
- 알고리즘
- mariadb
- index
- dataframe
- GitHub
- synology
- SciPy
- Today
- Total
잠토의 잠망경
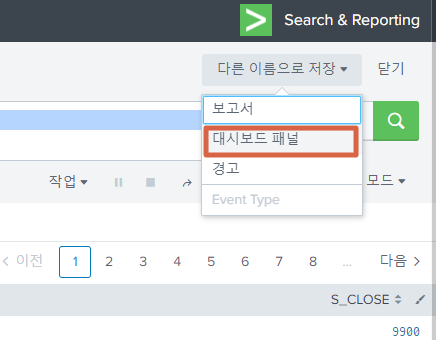
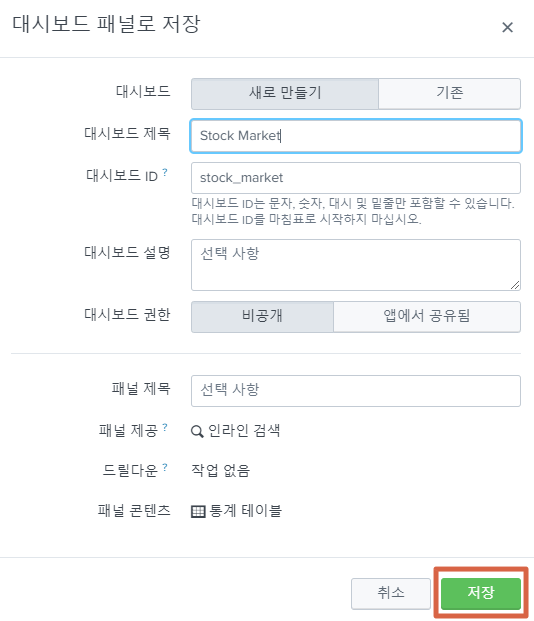
[Splunk] DashBoard, 시간, 드롭다운 본문
검색 내용을 DashBoard에 넣기
index="mynas_idx01"
| table S_DATE, C_NAME, S_CLOSE



input 값 통한 내용 변경해보기
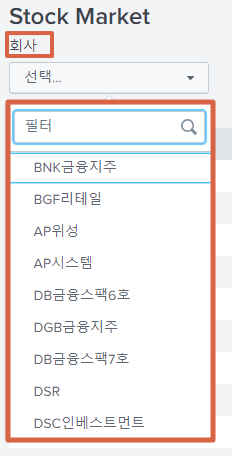
드롭다운 만들어보기
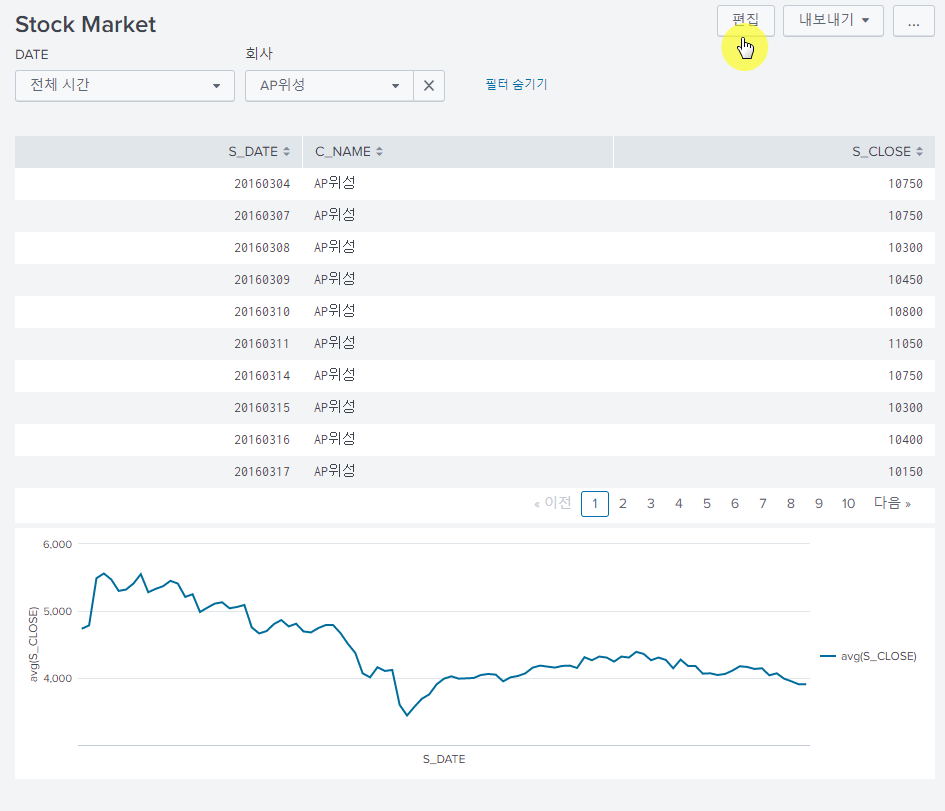
예시 화면

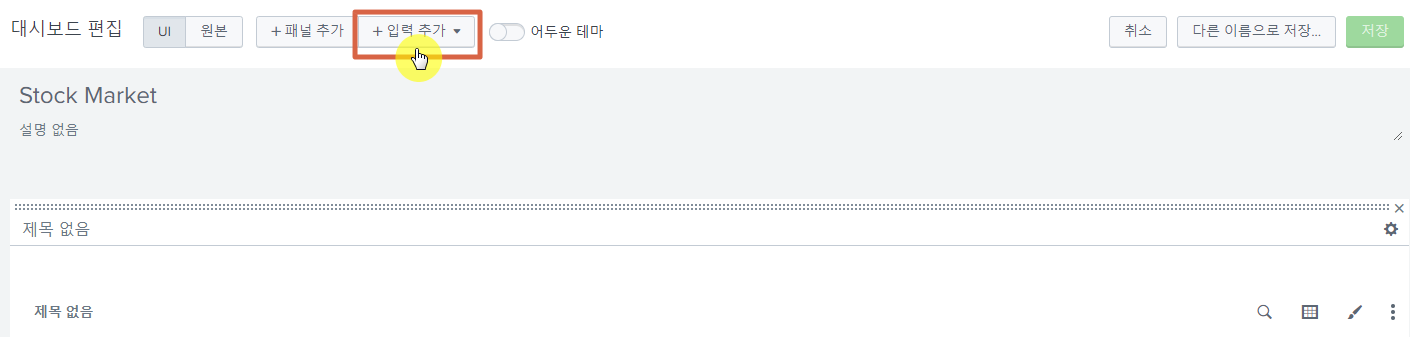
[편집]을 클릭한다.

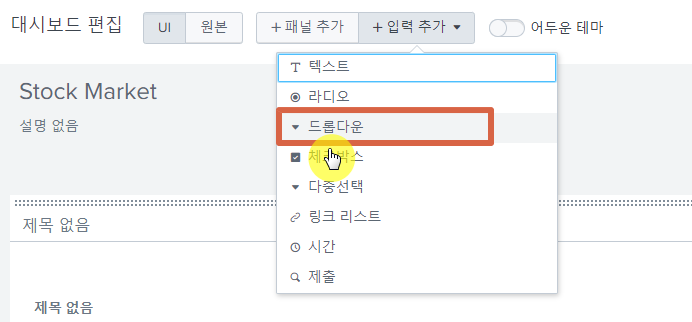
[+입력 추가]를 클릭한다.

[▼ 드롭다운]을 클릭한다.

[펜]을 클릭한다.

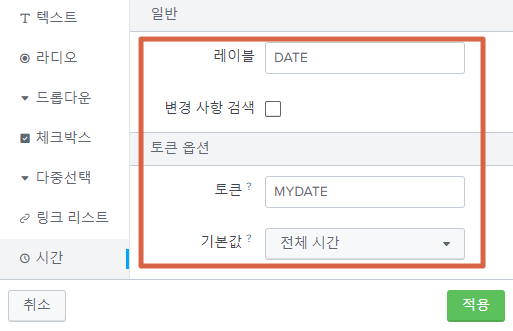
레이블을 바꾸고 해당 내용을 다른데서 쓸 수 있도록 토큰을 정의한다.
※ 토큰을 사용할 때는 $토큰$ 형태 이며 여기서는 $COMPANY$ 이다.

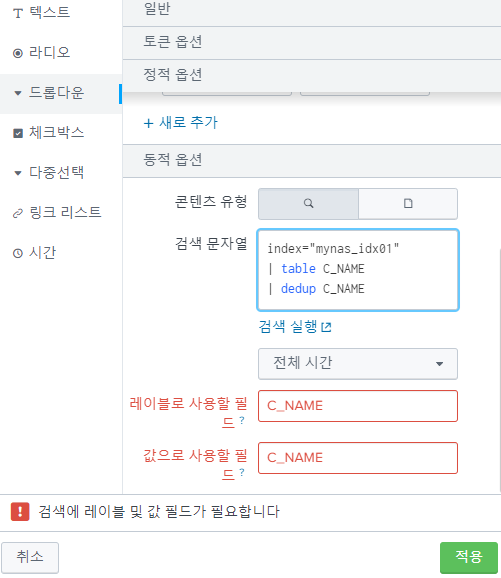
또한 드롭다운 내용은 동적으로 내용을 넣어준다.
index="mynas_idx01"
| table C_NAME
| dedup C_NAME

SPL 내용을 기입한다. 그리고 레이블 및 값으로 사용될 필드를 저장해야한다.
여기서는 C_NAME을 지정하였다. 사용은 $C_NAME$ 이다.

완성

시간을 넣어보자


이제 드롭다운 선택 결과가 밑에 Table에 영향이 가도록 조정해보자.
[편집]을 클릭한다.

SPL 수정을 위해서 [돋보기]를 클릭한다.

SPL 내용
index="mynas_idx01"
| table S_DATE, C_NAME, S_CLOSE
| where C_NAME = "$COMPANY$"

선택하면 다음과 같이 나온다.

Sub Detail 만들기
index="mynas_idx01"
| table S_DATE, C_NAME, S_CLOSE
| where C_NAME = "DSR"
| chart avg(S_CLOSE) by S_DATE






각각 정상적으로 조회가 됨을 확인 할 수 있다.

BUT 그러나~~ 반전이 있으니
Table, Chart 모두 따로따로 조회되고 있다.
즉, Table 내용을 바탕으로 Chart가 그려져야 하는데 따로따로 동작하는 것이다.
종속적으로 만들어보자.
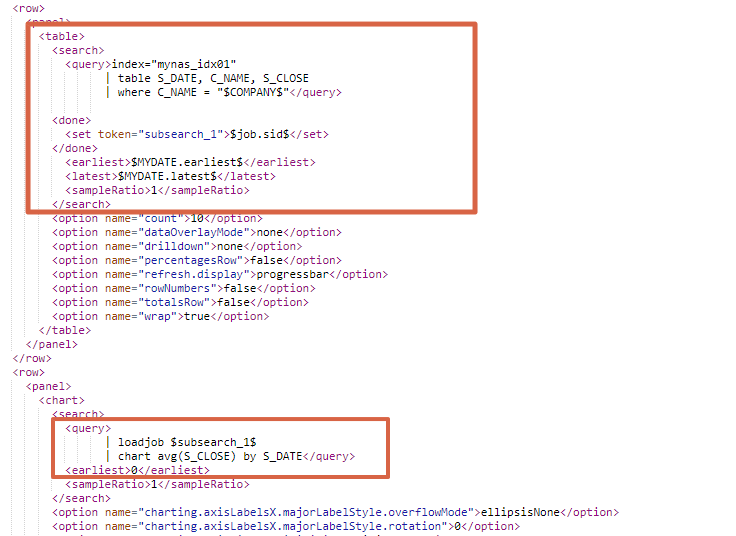
xml로 수정해야 한다.
수정할 내용은 query가 완료되면 해당 query 내용이 Search ID에 저장되는데 해당 ID 값을 subsearch_1에 저장한다.
해당 내용을 loadjob 명령어를 통해서 재사용한다.

<form>
<label>Stock Market</label>
<fieldset submitButton="false">
<input type="time" token="MYDATE">
<label>DATE</label>
<default>
<earliest>0</earliest>
<latest></latest>
</default>
</input>
<input type="dropdown" token="COMPANY">
<label>회사</label>
<fieldForLabel>C_NAME</fieldForLabel>
<fieldForValue>C_NAME</fieldForValue>
<search>
<query>index="mynas_idx01"
| table C_NAME
| dedup C_NAME</query>
<earliest>0</earliest>
<latest></latest>
</search>
</input>
</fieldset>
<row>
<panel>
<table>
<search>
<query>index="mynas_idx01"
| table S_DATE, C_NAME, S_CLOSE
| where C_NAME = "$COMPANY$"</query>
<done>
<set token="subsearch_1">$job.sid$</set>
</done>
<earliest>$MYDATE.earliest$</earliest>
<latest>$MYDATE.latest$</latest>
<sampleRatio>1</sampleRatio>
</search>
<option name="count">10</option>
<option name="dataOverlayMode">none</option>
<option name="drilldown">none</option>
<option name="percentagesRow">false</option>
<option name="refresh.display">progressbar</option>
<option name="rowNumbers">false</option>
<option name="totalsRow">false</option>
<option name="wrap">true</option>
</table>
</panel>
</row>
<row>
<panel>
<chart>
<search>
<query>
| loadjob $subsearch_1$
| chart avg(S_CLOSE) by S_DATE</query>
<earliest>0</earliest>
<sampleRatio>1</sampleRatio>
</search>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">visible</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">line</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">none</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
</form>
결과 화면

참고
https://github.com/jasonbigi/forwarder/blob/3db6eb7ee96e8627b305f98cbbe453a4f79481cd/fw_analysis.xml




